Der erste Eindruck zählt – das gilt auch für Texte. Gefällt uns ein Text optisch gut, überzeugt uns auch der Inhalt eher. Grund dafür ist ein Phänomen, das ursprünglich aus der Sozialpsychologie stammt.
Der erste Eindruck zählt – das gilt auch für Texte. Gefällt uns ein Text optisch gut, überzeugt uns auch der Inhalt eher. Grund dafür ist ein Phänomen, das ursprünglich aus der Sozialpsychologie stammt.
Von Hannah Molderings
Der sogenannte Halo-Effekt besagt zusammengefasst folgendes: Die äußeren Eigenschaften einer Person überstrahlen oft andere Faktoren. „Halo“ kommt aus dem Griechischen und steht für „Heiligenschein“. Dieser Schein, der alles andere überstrahlt, führt häufig dazu, dass unsere Urteilskraft außer Kraft gesetzt wird. Studien haben zum Beispiel gezeigt: Attraktive Menschen haben oft mehr Erfolg im Beruf, weil ihnen aufgrund ihres Aussehens automatisch höhere Intelligenz zugeschrieben wird. Umgekehrt funktioniert es genauso: Dann spricht man vom „Teufelshörner-Effekt“.

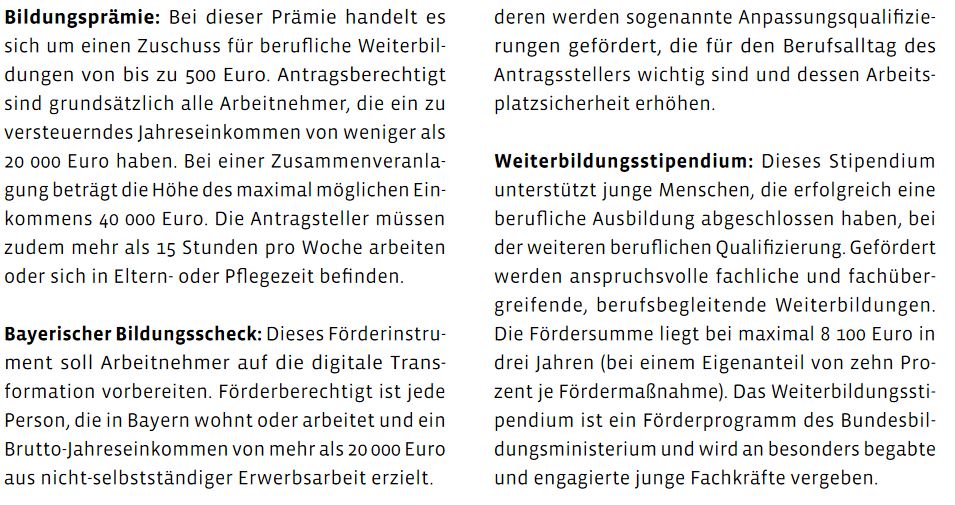
Links oder Rechts? Sie müssen nicht lesen, um zu wissen, was Sie lieber lesen …
Überträgt man dieses sozialpsychologische Phänomen auf die Arbeit an Texten, zeigt sich: Auch hier setzen äußere Merkmale einen Anker für unser erstes Urteil: Ein ansprechendes und professionelles Layout sorgt dafür, dass uns auch der Inhalte eines Textes eher überzeugt. Und umgekehrt: Ein schlechtes Layout nimmt uns schon in der ersten Sekunde die Lust daran, mit dem Lesen überhaupt anzufangen.
Fazit: Es lohnt sich immer, einen Text nicht nur inhaltlich, sondern auch optisch ansprechend zu gliedern. Damit machen Sie es nicht nur den Leser*innen leichter. Sie setzen auch gleich zu Beginn einen positiven Anker und werden mit Ihrem Text eher überzeugen.