 Es geht verdammt schnell, ein Design als gut oder schlecht zu beurteilen. Aber auf welchen Kriterien basieren unsere ersten Urteile? Ein weltweit führendes Forschungsinstitut hat das analysiert – und wir erläutern die Ergebnisse in aller Kürze.
Es geht verdammt schnell, ein Design als gut oder schlecht zu beurteilen. Aber auf welchen Kriterien basieren unsere ersten Urteile? Ein weltweit führendes Forschungsinstitut hat das analysiert – und wir erläutern die Ergebnisse in aller Kürze.
Von Hannah Molderings
Die Expert*innen der NN-Group kommen in ihrem Artikel „Why Does a Design Look Good?“ auf folgende drei Kriterien:
- Seitenraster, Typografie und Abstand
- Hierarchie und Farbe
- Konsistenz
1. Seitenraster, Typografie und Abstand

Beispiel aus dem IHK-Magazin WIM (wim-magazin.de)
Seitenraster: Richten Sie anfangs ein Spaltenraster ein und halten Sie die Ausrichtung der verschiedenen Elemente an diesen Linien konsequent durch. In unserem Beispiel liegt die Überschrift auf einer vertikalen Linie mit dem Fließtext. Die Zusatzinformationen in der linken Randspalte sind linksbündig am Fließtext ausgerichtet. Das Bild wiederum schließt genau mit dem rechten Rand der linken Spalte ab.
Typografie: Setzen Sie verschiedene Schriftarten und Hervorhebungen (fett, kursiv, versal …) sparsam ein – seien Sie dabei aber konsequent! Nutzen Sie immer dieselbe Hervorhebung für denselben Zweck. In unserem Beispiel werden nur wenige verschiedene Schriftstile genutzt, sie bleiben aber innerhalb der selben Schriftfamilie. Die Dachzeile über der Überschrift wird abgesetzt durch Versalsatz, die Überschrift wiederum setzt sich durch ihre Größe ab. Die Fettung in der Bildzeile hebt wichtige Informationen hervor.
Abstand: Scheuen Sie sich nicht, Ihrem Text viel Luft zum Atmen zu geben. Die einzelnen Abätze sollten sich durch einen erhöhten Zeilenabstand gut voneinander absetzen. Auch zwischen den Zeilen des Fließtexts sollte ausreichend Luft sein. Ein größerer Zeilenabstand (etwa das 1,5-Fache der Schriftgröße) sorgt dafür, dass Texte viel leichter lesbar sind. Aber auch über, unter und neben Ihrem Text sollten Sie ausreichend Leerraum lassen – so erschlägt Ihr Text die Leser*innen nicht gleich und wird viel lieber gelesen.
2. Hierarchie und Farbe

Beispiel aus dem IHK-Magazin WIM (wim-magazin.de)
Hierarchie: Hier handelt sich um ein ganz simples, aber sehr wirksames Mittel: Wichtige Elemente werden größer dargestellt als unwichtigere. In unserem Beispiel bedeutet das: Der Blick wird zunächst auf die Bilder gelenkt, danach auf die Überschriften der einzelnen Rubriken und abschließend auf die Details des Inhaltsverzeichnisses. Achten Sie darauf, dass die Größenabstufungen immer deutlich sind – sonst verfehlen sie ihre Wirkung.
Farbe: Achten Sie darauf, farbliche Hervorhebungen nur ganz sparsam einzusetzen. Nur dann erreichen Sie die gewünschte Wirkung. Zu Beginn sollten Sie maximal zwei Farben auswählen, die Sie in Ihrem Layout verwenden. In unserem Beispiel wird Farbe genutzt, um bestimmte Seitenzahlen von den anderen abzuheben.
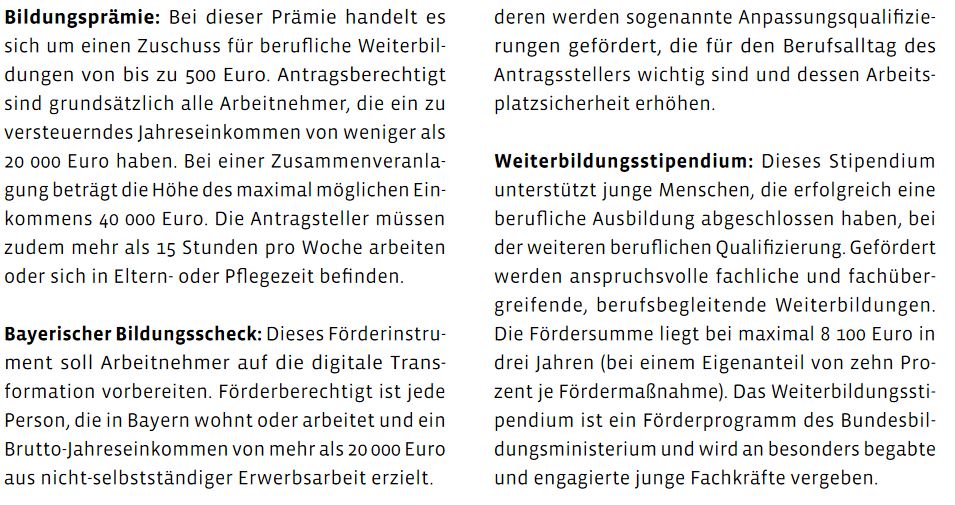
3. Konsistenz

Beispiel aus dem IHK-Magazin WIM (wim-magazin.de)
Konsistenz: In diesem Beispiel wird in jedem Absatz der erste Begriff gefettet. Man erkennt also sofort, worum es in dem jeweiligen Abschnitt geht. Noch wichtiger: Das Hervorhebungsmittel wird sparsam genutzt und streng durchgezogen. Damit sind wir bei der letzten Regel: Bleiben Sie konsistent! Definieren Sie für alle Elemente der Seite anfangs klare visuelle Regeln (Seitenraster, Schriften, Größenverhältnisse, Hervorhebungen, Farben …) und wenden Sie diese immer einheitlich an.
